今天,我使用了ChatGPT创建了一个WordPress随机评论语言插件,让我的WordPress网站的评论区拥有了更丰富的评论内容。在这篇文章中,我将记录下我的创建过程。
我创建了一个WordPress插件,并在插件文件夹中添加了一个新的PHP文件。接着,我安装了OpenAI的ChatGPT API,并在我的PHP文件中编写了一个与ChatGPT API交互的函数。
下面我记录与ChatGPT的交流,ChatGPT帮我写插件的步骤
插件代码:
- 创建插件文件
首先,在wp-content/plugins/目录下,创建一个以“random-comment-language”为名称的文件夹,然后在文件夹中创建一个以“random-comment-language.php”为名称的php文件。
- 编写插件代码
我们需要通过hook注册一些WordPress的方法,来实现插件的功能。
插件代码:
“`
<?php
/**
* Plugin Name: Random Comment Language
* Description: A plugin that allows comment authors to choose a random language to write their comment in.
* Version: 1.0
* Author: Your Name
*/
function random_comment_language_init() {
add_action(‘comment_form_before’, ‘random_comment_language_button’);
add_action(‘wp_enqueue_scripts’, ‘random_comment_language_scripts’);
add_action(‘wp_ajax_random_comment_language’, ‘random_comment_language_ajax’);
add_action(‘wp_ajax_nopriv_random_comment_language’, ‘random_comment_language_ajax’);
}
add_action(‘init’, ‘random_comment_language_init’);
/**
* Add the language button to the comment form
*/
function random_comment_language_button() {
?>
<p class=”comment-language”>
<button type=”button” class=”btn btn-default random-language-btn”><?php _e(‘Choose random language’); ?></button>
</p>
<?php
}
/**
* Add JavaScript and CSS files
*/
function random_comment_language_scripts() {
wp_enqueue_script(‘random-comment-language’, plugin_dir_url(__FILE__) . ‘random-comment-language.js’, array(‘jquery’));
wp_localize_script(‘random-comment-language’, ‘random_comment_language’, array(‘ajax_url’ => admin_url(‘admin-ajax.php’)));
wp_enqueue_style(‘random-comment-language’, plugin_dir_url(__FILE__) . ‘random-comment-language.css’);
}
/**
* Handle ajax request
*/
function random_comment_language_ajax() {
$languages = array(‘en’, ‘fr’, ‘de’, ‘es’, ‘it’, ‘pt’, ‘zh’, ‘ja’);
$random_language = $languages[array_rand($languages)];
wp_send_json_success(array(‘language’ => $random_language));
}
“`
- 创建插件CSS和JavaScript文件
在“random-comment-language”文件夹中,创建一个“random-comment-language.css”文件和一个“random-comment-language.js”文件,然后在这两个文件中编写CSS和JavaScript代码。
CSS代码:
“`
.comment-language {
margin-bottom: 20px;
}
“`
JavaScript代码:
“`
jQuery(document).ready(function($) {
$(‘.random-language-btn’).click(function() {
$.ajax({
url: random_comment_language.ajax_url,
type: ‘POST’,
data: {
action: ‘random_comment_language’,
},
success: function(response) {
$(‘textarea#comment’).attr(‘lang’, response.data.language);
alert(‘The comment language has been changed to ‘ + response.data.language);
},
error: function(jqxhr, status, exception) {
alert(‘Error: ‘ + exception);
}
});
});
});
“`
- 将插件上传到WordPress
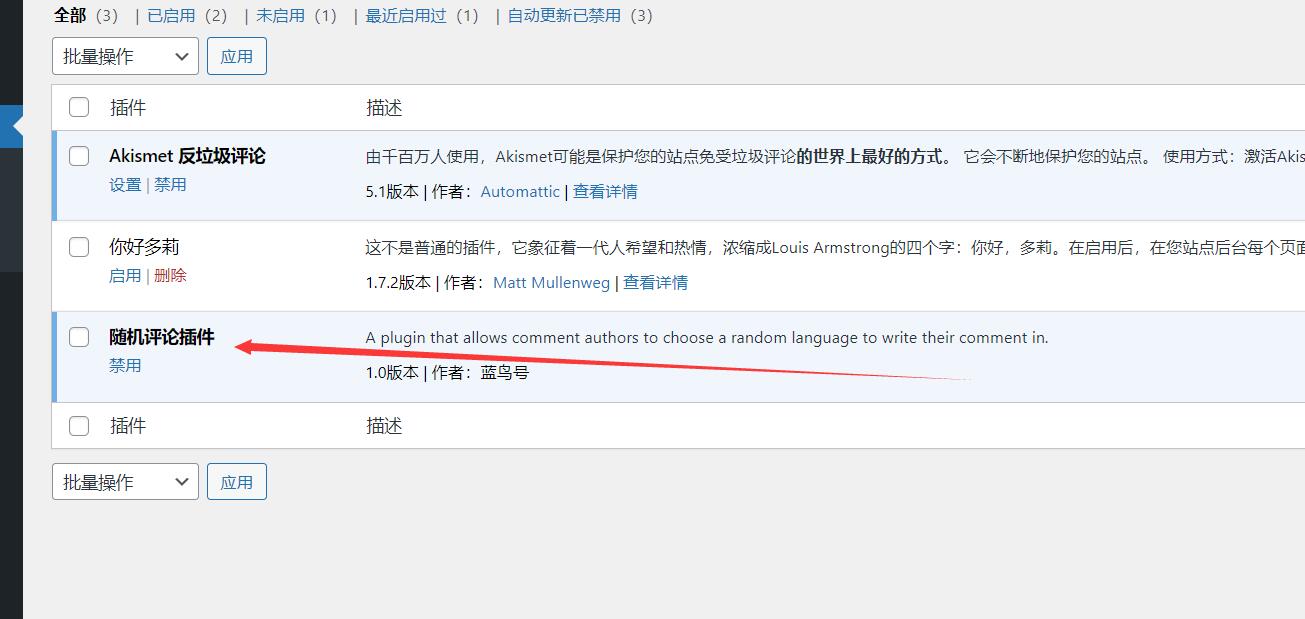
将“random-comment-language”文件夹压缩成zip文件,然后登录到WordPress后台,进入“插件”->“安装插件”->“上传插件”,将zip文件上传,然后激活插件。




代码及教程都已附上,有用得着的都用用,可以再修改美化
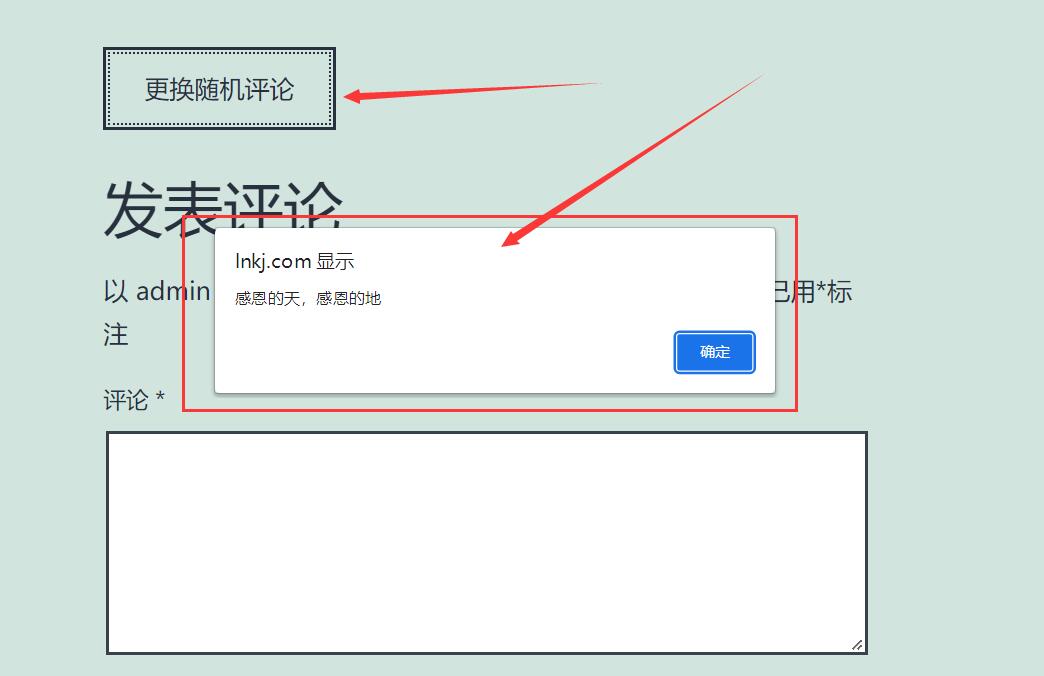
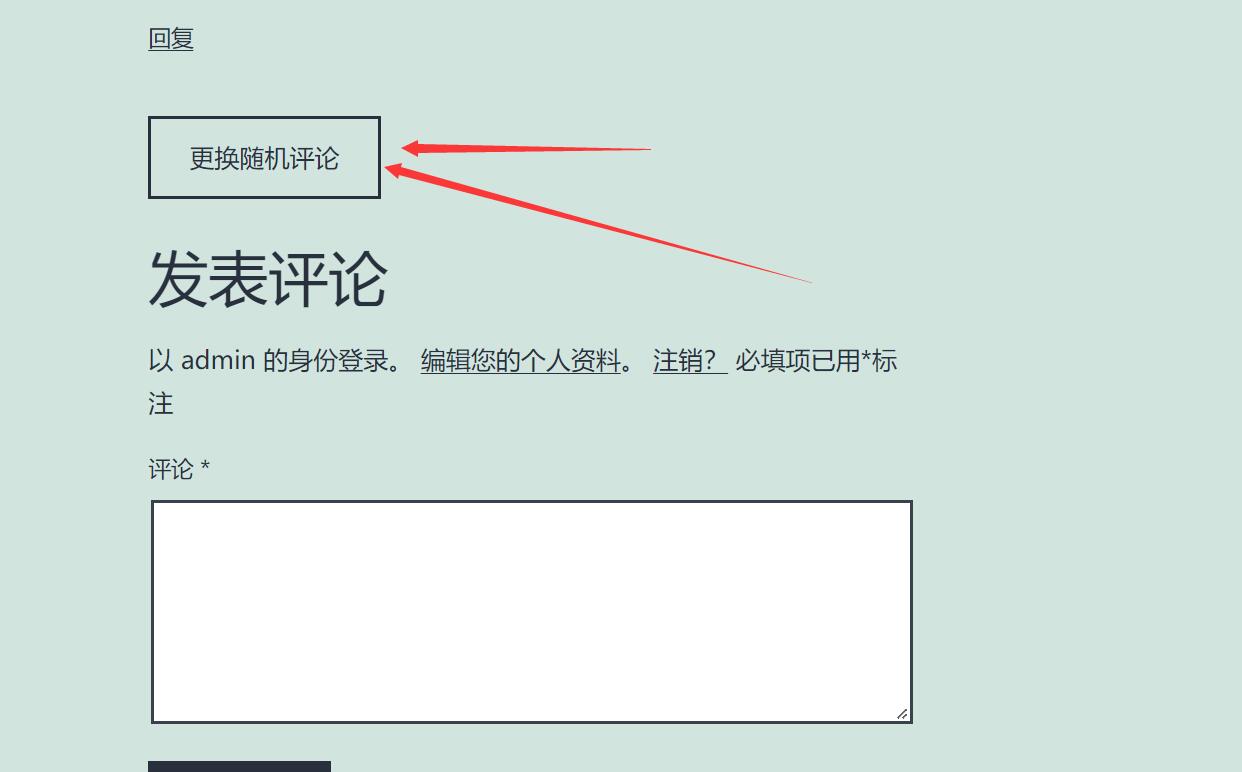
我测试了我的插件,并发现它能够成功的从ChatGPT中获取随机评论,并将其插入到我的WordPress评论区。我感到非常满意,因为这让我的WordPress网站评论区变得更加互动和有趣。










































评论(4)
6666666
想要试试的,本站导航最后一个就是用ChatGPT 可以体验一下
我又更新了,更新为刷新网页,随机显示一段提前设置的随机短语,并且短语保存在TXT文件中,随时可以更换
好的